simplicity2から「Cocoon」に移行してとてもいい感じです!簡単に自分がかっこいいいと思っていた憧れのブログが作れています。

しかしWordPressテーマ「Cocoon」を使っているうちに初期設定のままだとメインページのブログカードがcocoonの画像になってしまう事に気づいてしまいました。これはダサい…ということで、今回はブログカードの設定の仕方を紹介していきます。
ブログカードの画像表示
WordPressテーマ「Cocoon」では、エディタ画面(投稿画面)で記事のURLを入力すると、その記事のブログカードが勝手に表示されるようになっています。
例えばこのようにエディタ画面に挿入したいページのURLを貼り付けます。

するとブログにはこのようにURLの部分がブログカードになって表示されます。

この時ブログカードの画像の部分は記事で設定した画像(アイキャッチ画像またはSNS画像)が表示されます。

自動でここまで設定してくれるのでやはりcocoonかなり使い勝手が良いです!
しかしCocoonをデフォルトの設定のままで使っていると、自分のサイトのトップページ(フロントページ)のURLを入れた時のアイキャッチにはCocoonのデフォルト画像が表示されてしまいます。

これは他の人から万が一紹介を受けた場合でもこのように表示されてしまいます。やはりこのような場合は自分のオリジナル画像の方が印象も良いですよね!
なので以下でCocoonのホームイメージの設定方法を詳しく紹介していきます。
Cocoonホームイメージの設定方法
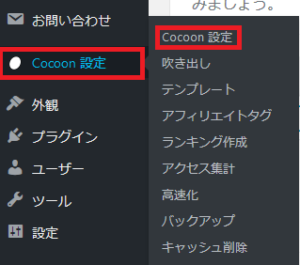
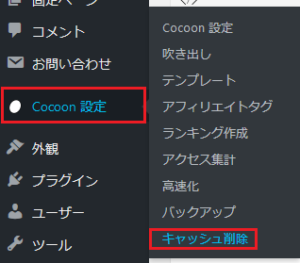
WordPressのダッシュボード画面の「Cocoon設定」から「Cocoon設定」をクリックします。

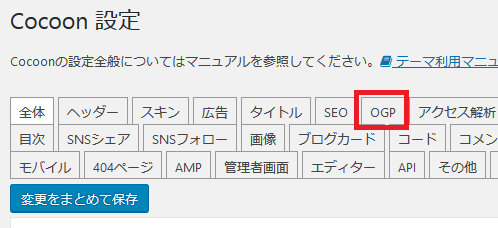
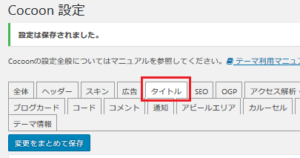
Cocoon設定の画面で「OGP」のタブをクリックします。

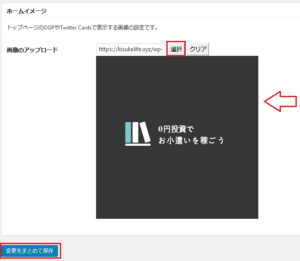
すると画面下部に「ホームイメージ」という項目があるので、「選択」からファイルをアップロードします。
すると中央部の画面がcocoonから自分の選択した画像に変わります。
画像が変更された事を確認したら「変更をまとめて保存」をクリックします。

選択から画像を変更すれば何度でも画像を変更することが可能です。
また画像のサイズは横:縦が4:3ぐらいになるとバランスがちょうど良い感じになります。
サイトの説明文を入力する
ブログカードを表示して気づいたと思いますがデフォルトだとメインページにHPの紹介文がありません。なので必要な場合は以下の手順で入力することができます。
ホームイメージの設定と同じように「Cocoon設定」から「Cocoon設定」をクリックします。次に「タイトル」を選択します。

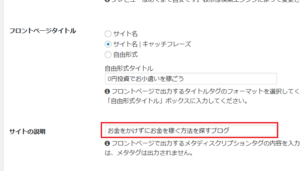
次に「フロントページタイトル」の下にある「サイトの説明」に説明文を入力します。

入力が完了したら「変更をまとめて保存」をクリックします。
フロントページのブログカードを確認し、入力した説明文が表示されているか確認しましょう。

サイトの説明欄を空欄にするとブログカードにはタイトルだけ表示されますので、自分のお好みの方法を選択してください。
ホームイメージを確認しよう
ホームイメージの確認方法はとても簡単です。
まず投稿画面でブログのメインページのURLを入力します。
次に右側にある「プレビュー」をクリックします。

これでアイキャッチやサイトの説明欄を確認することが可能です。

ホームイメージが反映されてない場合は
上記のように設定しても、ホームイメージが変更されていない場合があります。
その場合は、Cocoonのキャッシュを削除すると簡単に解決できます。
まずWordPressのダッシュボード画面から「Cocoon設定」→「キャッシュ削除」を選択します。

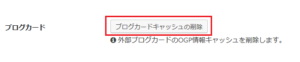
次に「ブログカード」の欄にある「ブログカードキャッシュの削除」をクリックします。

ブログカードのキャッシュの削除を行ったらもう一度上の手順でブログカードが更新されているか確認してください^^
まとめ
今回はCocoonのホームイメージの設定方法を紹介しました。必須の変更項目というわけではないですが、より見やすいブログにするための一工夫なので、気が付いたらサクッと変更しておくことをお薦めします。



コメント