本サイトでも使用させていただいていた、わいひら氏の人気WordPressテーマ「Simplicity」の後継、「Cocoon(コクーン)」が公開されました。
本サイトもsimplicityから、そのまま評判の良いCocoonに移行しました。
wordpress歴1年弱でコードなども良く分かってない素人が行った、おそらく必要最低限の設定を紹介していこうと思う。
Simplicity2からcocoonへの移行作業

コードとかわからないけど変更できるの?

私が行った設定は超簡単!だれでも簡単に移行できます!
cocoonダウンロード~有効化
まずは公式ページからcocoonをダウンロードしましょう。

simplicityと同じように親テーマと子テーマがあるので両方ともダウンロードします。
次にダッシュボード(WordPress管理画面)の「外観」-「テーマ」と進み、画面上部の「新規追加」または「+新しいテーマを追加」をクリックして画面を切り替え、画面上部に表示される「テーマのアップロード」を選択。
先ほどダウンロードした親テーマと子テーマを別々にアップロードします。

親テーマと子テーマを両方インストールしたら、子テーマを有効化してください。
このままでもレイアウトはだいたい整っていましたがアドセンスやアナリスティックスなどの設定がリセットされています。
他にもsimplicity2やプラグインに依存していた部分について変えていく必要があります。
アドセンスの設定
アドセンスやアフェリエイトを使ってる場合は、まず第一にこれらを表示させたいですよね!
ということでwordpressのダッシュボードの「Cocoon設定」を選択し、「広告」を選択します。
「広告コード」の欄にアドセンスの広告コードを貼り付けます。
「テキスト広告とディスプレイ広告」のコードは次の手順で確認
新しい広告ユニットを利用する場合
|
・自動化広告を利用している場合、広告を貼り、下の選択部分で「自動広告を有効にすればインフィード広告などもお手軽に配置する(される)」を選択し、「広告の表示位置」にて自分が表示させたい場所のみチェックします自動広告にするとインフィード広告なども自動で配置する(される)ことができるので初心者にはお薦めです。
・個別で広告位置を選択していた場合は作成していた広告を貼り付け、アドセンス表示方式を「マニュアル広告設定(自前で位置を設定)」を選択します。そして広告の表示位置で表示させたい広告位置を選択します。
手動広告の利点としては「
ショートコードを有効にする」にチェックに入れると、記事中に のショートコードを入れることでアドセンス広告を自由に配置することが可能になる点です。
設定が決定したら画面下方の「変更をまとめて保存」を選択します。

自分が使いやすい設定にすればOKです。本サイトではとりあえず「自動広告とマニュアル広告を併用」を利用していますので、この欄には作成した広告コードを入れ別の部分で自動広告を設定しています。詳しくは以下から。
アナリティクスとサーチコンソール設定
次はgoogleのアナリティクスとサーチコンソールの設定をしていきます。サイトのデザインを変えて、アクセス数がわからなくなるのが嫌なので早めに設定したい部分です。
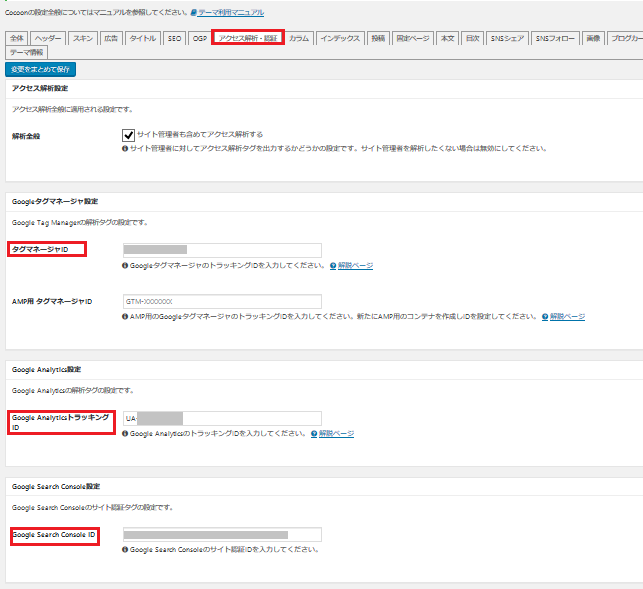
「Cocoon 設定」から「アクセス解析・認証」タブへ進みます。

「Google AnalyticsトラッキングID」という欄があるのでここにトラッキングIDを入力します。
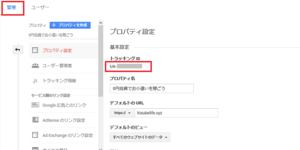
トラッキングIDはアナリティクスにログインして「管理」-「プロパティ設定」を選択しトラッキングIDをコピーします。

次に「Google Search Console ID」の欄にサーチコンソールのIDを入力します。
サーチコンソールのIDを取得
|
Google Tag Managerを使っている場合は、そのトラッキングIDも入力します。
変更が完了したら「変更をまとめて保存」をクリック。
ウィジェットをチェック
Cocoonへ移行すとこれまで使用していたウィジェットで必要なくなるものが出て来ます。なぜならそれはcocoonの設定で対応できるようになるから。
メジャーなのは「WordPress Popular Posts」を利用した“最新記事・人気記事を表示するウィジェット”これはCocoonのウィジェットで「人気記事」で対応可能になっています。
ただし気を付けないといけないのは、ウィジェットとして配置していた各種広告などが表示されない事です。cocoonへの移行でウィジェットが自動で停止している場合もあるので必ず確認しましょう。
自動解除されたウィジェットは「使用停止中のウィジェット」に置かれているので、再度自由に配置し直します。
要らないプラグインを休止
Table of Contents Plus
simplicityユーザーが目次作りで今までお世話になっていたであろう「Table of Contents Plus」ですが、Cocoonでは最初から目次の機能が備わっています。
なので「Table of Contents Plus」は削除するか休止にしておく必要があります。もしそのまま使っていると目次が2個表示される変なブログになってしまいます。
もし既存の目次にこだわりがありCocoonの方の目次を消したい場合は「Cocoon 設定」→「目次」タブから「目次を表示する」のチェックを外します。
WordPress Popular Posts
ウィジェットの項目でも触れましたが、Cocoonには最初からサイドバーで人気記事を表示するウィジェットがあるので、人気記事のウィジェットを作る「WordPress Popular Posts」は必要なくなります。
必要ないものなのでプラグインは休止にしておいて問題ないです。
グローバルメニューやロゴの設定
次はグローバルメニューの設定をしました。
メニューの項目が多かったので2段に表示されてしまいたのでメニュー全体の整理をして減らす事と、メニューバーの幅の設定をしました。
まず「外観」→「メニュー」を選択しサイドバーに表示するメニューの見直しを行います。
次に「cocoon設定」→「ヘッダー」タブを選択し、「グローバルメニュー幅」項目から「メニュー幅をテキストに合わせる」を選択して設定を保存します。
さらにこのcocoon設定の「ヘッダー」タブではその名の通りヘッダーの設定ができる。ヘッダー画像にしたり、色の変更ならすぐにできるので、サクサクっと変えてしまっても良いですね。
まとめ
とりあえず応急処置としてこれくらいの設定をしておけばサイトとして崩れた表示は無いと思います。アドセンスやアナリスティクスさえあれば、あとはじっくりレイアウトを変えましょう。
simplicity2からcocoonへの移行はさすが後続だけあって思ったより簡単にできました。しかもcocoonはかなり手軽に今風のデザインのブログが作れて最高だと思います。
もうわいひらさんには感謝しかないです。
cocoonはこちらから。



コメント