WordPressのSimplicity2を利用して、当サイト「0円投資でお小遣いを稼ごう」を変更した方法を紹介します。主にスタイルシートの変更を行っています。
変更したコードもそのまま載せておりますので、コピペで簡単に同じようにアレンジできるかと思います。
ちなみに当ブログのイメージは白黒を基本として作ってあります。
Simplicity2を白黒ベースに変更する方法
子テーマのスタイルシート(style.css)にコードを追記するだけで変更される簡単な設定です。
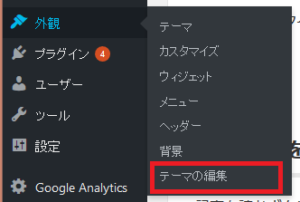
「外観」→「テーマの編集」を選択して、子テーマのスタイルシートを表示させます。このスタイルシートにコードをコピペして貼っていくだけで変更できます。

1, 「記事を読む」ボタンの装飾
記事を読むボタンはデフォルトだと「記事を読む」が左詰めで文字だけで表示されますので、それを変更しようと思います。

以下のコードを子テーマのスタイルシート(style.css)にコピペして、一番下に貼り付けます。
上の段落はマウスが無い時の見た目です。
下の段落はマウスが上にある時の見た目です。
それぞれbackground-color: border:1px solid の後の部分で色を決定しているのでHTMLカラーコードなどを参考に好きな色に変更できます。
/* 記事を読むボタン変更 */
.entry-read a{
color:#fff;
font-size:14px;
background-color:#585858;
border:1px solid #585858;
border-radius:2px;
padding:3px 10px 3px 5px;
text-decoration:none;
}
/* 記事を読むボタン変更 on mouse */
.entry-read a:hover{
color:#fff;
background-color:#848484;
border:1px solid #848484;
}
2,「記事を読む」ボタンを右側に移動(PC)
デフォルトだとボタンは右寄せで表示されますが、その記事を読むボタンを右側に移動させる方法です。
左側にあると何か違和感がありませんか?多くの方が右表示に変更しているようです。

以下のコードを子テーマのスタイルシート(style.css)にコピペして、一番下に貼り付けると変更できます。
/* 記事を読むボタンの位置 */
.entry-read {
text-align: right;
margin-right: 10px; /* ここはお好みで */
}
さらに記事ページの下に表示される関連記事の「記事を読む」も右に表示したい場合は以下のコードを同じようにコピペしてください。
/* 記事中の「記事を読む」ボタンの位置 */
.related-entry-read {
text-align: right;
margin-right: 10px; /* ここはお好みで */
}
3, 見出しタグの変更(h2, h3)
見出しタグを変更します。
デフォルトだとこのように左に縦線がでるだけなので、塗りつぶしの見出しにしようと思います。

変更するためには、これも子テーマのスタイルシート(style.css)にコードを追記します。
h2タグは 「simplicity」作成者のわいひらさんが使われている見出しを、色を変更して使わせていただきました。
/* H2見出し変更 */
.article h2 {
background-color: #585858; /*個々の色コードを変更する*/
border-left: 0 none;
color: #fff;
padding: 15px 30px;
}
背景は#585858の部分、文字は#fffの部分変更することで変えることができます。
変更するとこんな感じになりました。

H3タグは当ブログでは変更していませんが、このコードで変更できます。
.article h3{
border-bottom:5px solid #57B196;
padding:10px 0;
}
まとめ
意外と変更点は少なかったですね!笑
CSSなどの知識がないので、簡単なものしか行ってません。同じように知識のない方のお役に立てれば幸いです。
今後もブログを変更するたびにこの記事も変更していこうと思います!
(*現在はSimplicity2後続のcocoonを使用しています。)




コメント