自分のブログはスマホやPCから表示確認をしているのですが、
なんか表示が。。。遅い?
うちのインターネットが遅いだけかと思って気にもしていなかったんですが、他のサイトを見る時はスムーズなんです。。。なのでこれは自分のサイトの問題だなと気づきました(遅
サイトの表示速度が遅いとユーザーにストレスを与えることになりますし、改善すべき点です。当然、Googleの評価にも影響を与えるようです。
そこで、今回いちばん簡単な高速化のための施策を講じてみましたので、紹介したいと思います。
ブログ初心者でもできる簡単な設定ですので、表示速度の高速化の施策をまだ何もやったことがない方は、ぜひこの記事を見ながら試してみてはいかがでしょうか。
ブログの表示速度を計測する
まずは自分のブログの表示速度がどれくらい遅いのかを確認しましょう。
ブログの表示速度を測る方法はたくさんあるようですが、今回はGoogleが提供する「PageSpeed Insights」と、いろんなサイトで紹介されていた「GTmetrix」の2つを使います。
PageSpeed Insights
PageSpeed InsightsにアクセスしブログのURLを入力して「分析」をクリックするだけです。
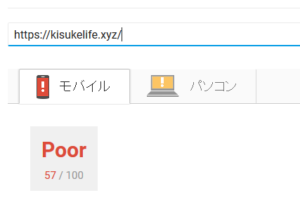
こちらが当ブログをモバイルで表示した場合のgoogleの評価です。

100満点で57点「poor」….
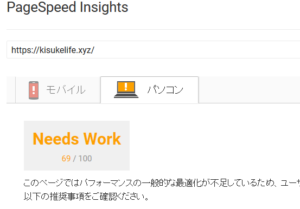
続いてこちらがPCで当ブログを表示した場合のGoogleの評価です。

100点満点中69点….「needs Work」
何点くらいが良い点数かはわかりませんが、真っ赤にPoorとか書かれるとダメだなってことがわかります。
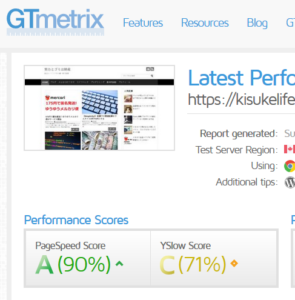
GTmetrix
PageSpeed Insightsの結果だけ見れば十分な気もしますが、念のためもうひとつツールを利用してみます。
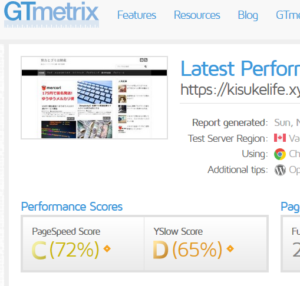
使い方は、GTmetrixにアクセスし、ブログのURLを入力して「Analyze」をクリックします。

実はもう対策をしていたのでこんな結果ですが、やる前はEとかFでした…
では対策の方法を紹介していきます!
WordPress高速化のためにやったこと
当ブログの表示速度が遅いことが証明されたので、ブログの高速化のために作業をしてみます。
が、その前に、WordPressのバックアップをとっておくことをオススメします。
バックアップは以下の記事を参考にしてください。
テーマがSimplicity2なら「.htaccess」にコピペのみで高速化!
WordPressの無料テーマ「Simplicity」や「Simplicity2」を使っている人がまずやるべきなのがこちらです。
Simplicityの公式ページで紹介されている方法です。
「.htaccess」にコードをコピペする
やることは簡単で「.htaccess」というファイルにコードをコピペするだけです。
上記リンク先でも説明はありますが、エックスサーバーでのコピペの方法を補足の意味で詳しく説明します。
まずエックスサーバー![]() にログインします。
にログインします。
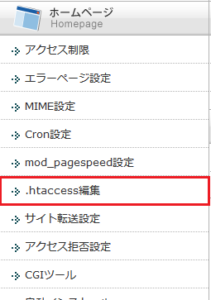
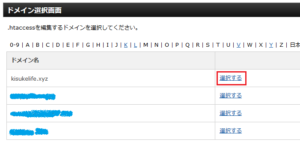
次にサーバーパネルのページを開き、「ホームページ」→「.htaccess編集」を選択します。

.htaccessを編集したいサーバーを選択します

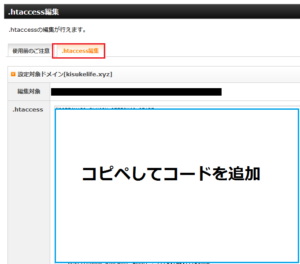
.htaccess編集画面を選択します

貼り付けるコードは下記のサイトに紹介されていますので、参照してください。
参考[改訂版].htaccess の見直しでWebページ高速化
コードをコピペして最終行に貼り付け、「.htaccessを編集する(確認)」をクリックする。

「.htaccess」にコピペした結果
PageSpeed Insightsでの結果はこちらです。

モバイルでは100満点で57点から66点「Needs Work」になりました!

PCでは100点満点で64点から94点「good」になりました!
これはかなり改善されたといえますね!!!




コメント