そろそろ100記事も超えて、訪問者も増えてきましたので、ブログのサイドバーにプロフィール画像を表示することにしました。
おそらく使っているテーマによって違うかもしれないので、今回は「Simplicity2」でのカスタマイズ方法について紹介します!
プロフィール画像の作成
プロフ画像には何を使っても大丈夫というわけではありません。
著作権や肖像権の問題もありますので、自分の画像にするか、free素材を利用するか、最近では簡単にプロフ画像を作れるサービスもあります。
私は何かのサービスを利用してプロフィール画像を作ろうと考えたのでいろいろ調べてみて見つけましたのがこちらです。
ちゃんりおメーカー

ちゃんりおメーカー
このちゃんりおメーカーを使うとサンリオのキャラクター風の似顔絵が作れます。
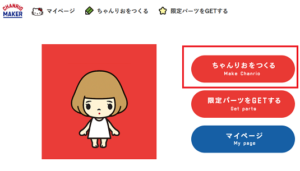
まずは「はじめる」を選択して似顔絵を作りをスタートします。
次に「ちゃんりおをつくる」を選択します。

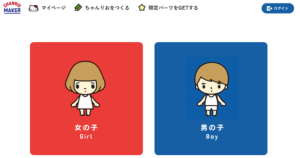
まずはキャラクターの性別を選択します。
髪型や顔のパーツは男女共通のものが多いですが、服装は男女で大きな差がありますので、ご自身の好きな方を選択してください^^
(女性の場合はスカートが多いです)

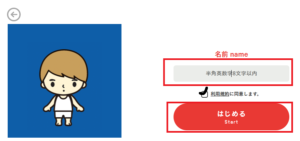
性別を選択したら、自分の名前(半角英数字8文字)を入力し、利用規約に同意し「はじめる」をクリックします。

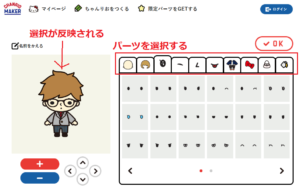
輪郭、髪型、目、眉、鼻、口、服、顔面装飾、持ち物、背景画面などを選択することができます。選択したものは画面の左側で確認することができます。

自分のお気に入りの画像が完成したら右上の「OK」を選択して完成です。
出来上がった画像をPCに保存すれば完成です^^
サイドバーにプロフィール画像を挿入
ではサイトのサイドバーにプロフィール画像を挿入する方法です。
手順はとても簡単です!
・ワードプレスのウィジェットのサイドバーにテキストを挿入
・テキストに画像と自己紹介を挿入
ウィジェットでサイドバーにテキストを挿入
ワードプレスの「外観」から「ウィジェット」を選択し、テキストをサイドバーウィジェットに追加します。

ウィジェットのテキストに画像を表示させるためのコードを入力します。
テキストから画像を挿入するにはこちらのコードを利用してください。
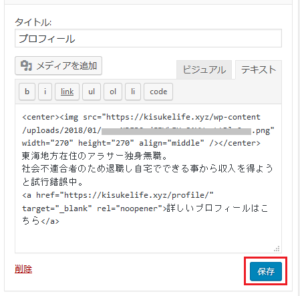
<center><img src="画像URL" width="画像サイズ" height="画像サイズ" align="middle" /></center> *自己紹介文* <a href="プロフィールURL" target="_blank" rel="noopener">詳しいプロフィールはこちら</a>
画像のURL、画像のサイズ、自己紹介文、プロフィールのURLを変更してウィジェットのテキストの部分に入力してください。
画像のURLはワードプレスの「メディア」→「ライブラリ」から赤枠の部分から画像のURLを取得できます。

私は試しに画像サイズは270にしてみました。
テキストコードの変更が完了したら「保存」をクリックします。

これで変更は完了です!無事サイトのメインページにプロフィールを表示することができました!

だいぶブログサイトっぽくなりましたね!笑
詳しいプロフィールへのリンクもよく貼っているのを見かけるので貼ってみました!とてもいい感じです!
まとめ
ブログの運営では、誰が書いているのか明らかにするのが大切なんだそうです!
前からプロフィールページはありましたが、やっとサイトのトップページにプロフィールを貼ることができました!
とても簡単に変更できるので、ブログの初心者の仲間の方の変更の参考になればと思います^^



コメント