本記事では,WordPressの人気テーマのSimplicity2のインストール方法と初期設定について説明します。
テーマの説明とおすすめテーマの紹介
ホームページを編集していくにはWordPressをいじっていけば良いのですが,まったく1から全部設定するのは非常に大変です.(初心者にはハードル高い)
テーマと呼ばれる大雑把な設定をしてくれるファイルを追加インストールすることで,初期設定やデザイン設定を簡易化することができます.
テーマは無料のものから有料なものまであります.
私が勧めるテーマはgoogle検索で上位に表示されるよう最適化されたものです.
ホームページのデザインにおいては,見た目がきれいで分かりやすいことも重要ですが,アフェリエイトなどを考える場合, Search Engine Optimization(SEO)がきちんとできていることが重要です.
使いやすくて,見た目がきれいで,SEOがきちんとできていて,無料なテーマを探して,なおかつ多くの人が使用していてカスタマイズ方法がたくさん紹介されているものが後々カスタマイズするときに便利です.
最近ではPCからだけでなくスマホやタブレットからのアクセスが多いのでスマホ対応していることも条件です.これはデバイスごとにページをこちらで作成しなくても,自動でデバイスごとに表示を最適化してくれるレスポンシブデザインのものを選びましょう.
以上の要件を加味して検索したら, SimplicityとSTINGERというテーマが無料で有名なことが分かります.
この二つはどちらも長い期間改良に改良を重ねてきたテーマで,どちらも非常にお勧めです.ですが今回はこのHPでも利用しているSimplicity2をお勧めします.
まず無料で作成することを優先して,Simplicityの最新版であるSimplicity2で説明を進めます.
なおこのテーマは途中で変更することができます.
気に入らなければ他のテーマに変えることができます.テーマ上で変更した細かい設定は再度やり直すことになりますが,記事が消えたりはしません.
Simplicity2のインストール方法
それではSimplicity2のインストール方法を説明します.
① Simplicity2のダウンロードサイトへアクセスします.
② Simplicity 2.3 安定版を「ダウンロード」をクリックして,ダウンロードします.もし2.3以上のバージョンの安定版があればそれをダウンロードしてください.

③ 次にSimplicity2子テーマのダウンロードページから,Simplicity2用の子テーマ(無印)をダウンロードします.子テーマとは,テーマのファイルを直接いじると元に戻したいときに戻せなくなるので,テーマをさらに追加上書きで編集するためのテーマです.今後はこの子テーマを編集していきます.
④ ダウンロードした2つのzipファイルを,どこか好きなフォルダにいれます.どこに入れたか忘れないようにしましょう.
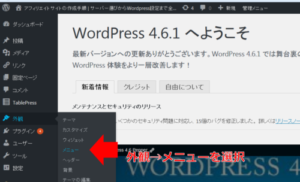
⑤ つぎにサイトのWordPressの管理画面にログインします.ログインURLはサーバーの管理画面で確認できます.WordPressの管理画面にログインしたら,左部のメニューから「外観→テーマ」を選択します.

⑥ 画面上部の「新規追加」をクリックします.テーマを追加画面になるので「テーマのアップロード」を選択します.まずは親テーマのzipファイルを選択して,インストールします.インストール完了後に「有効化」をクリックします.

⑦次に再度同様にして,子テーマのzipファイルをアップロード,インストールし,有効化します.(必ず子テーマの方を有効にします)
以上でテーマのインストールが完了で,サイトにアクセスすると,ようにデザインが変わっています.

これの画像がないバージョンだと思ってください.
以上でインストールは終了です.
Simplicity2の初期設定方法
次にSimplicity2の初期設定について説明します.
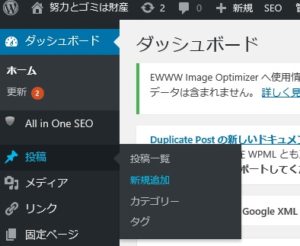
① 記事1つでは全体のイメージを捕らえにくいので,2つほど記事を暫定的に作成します.WordPress管理画面(ダッシュボード)の左部メニューから「投稿→新規追加」を選択します.

②記事画面で適当なタイトルと文章を入力し,画面右部の「公開」を押します.サイトを見ると,記事が追加されています.

③次にブログの記事下にユーザー名を表示されないようにします.ブログの記事下を見ると自身のログイン名で投稿者が表示されています.これはセキュリティ上非常に良くないので,表示させないように以下の設定をします. WordPress管理画面から左部メニューの「ユーザー→ユーザー一覧」を選択し,自身のユーザー名をクリックします.画面下部にあるニックネームを打ち込み,ブログ上の表示名にニックネームを選択します.

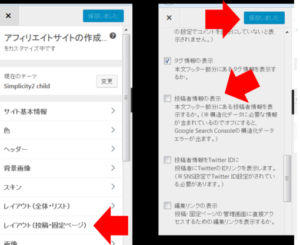
④ 続いて「外観→カスタマイズ」を選択します.「レイアウトの設定(投稿・固定ページ)」から「投稿者情報の表示」のチェックを外します.そして右上の「保存して公開」をクリックすると入力された情報がサイトに反映されます.これで記事下の自身の名前が表示されないようになります.③の操作を事前にするのは,画面上には表示されていなくてもhtmlコードのどこかにユーザー名が出ていると嫌なので,リスクヘッジのためにしました.

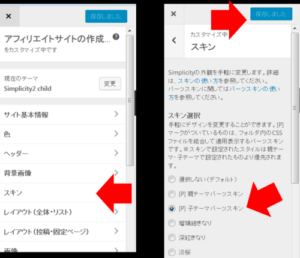
⑤ 次にWordPress管理画面から左部メニューの「外観→カスタマイズ」から「スキン」を選択し,「スキン選択」を[P] 子テーマパーツスキンにします.「保存して公開」をクリックすると入力された情報がサイトに反映されます.これで今後,子テーマのファイルをいじるとサイトの表示が変更されるようになります.子テーマのファイルをいじる?って感じだと思います.この方法は後々に出てきますのでそのときに丁寧に説明します.ここは設定の変更のみをお願いします.

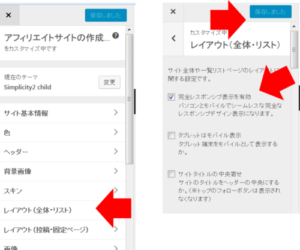
⑥ 最後にWordPress管理画面から左部メニューの「外観→カスタマイズ」から「レイアウト(全体・リスト)」を選択し,「完全レスポンシブ表示を有効」にチェックを入れます.「保存して公開」をクリックすると入力された情報がサイトに反映されます.これでユーザーのデバイスに合わせて自動で最適な画面が表示されます.

以上でテーマSimplicity2のインストールから初期設定まで終了です.お疲れ様でした.
次回はSimplicity2の子テーマを編集して,ホームページのデザインを設定していきます.
今はsimplicity2の後続テーマCocoonを利用しています!




コメント