シンプルで使いやすく人気のSimplicity2は、カスタマイズしやすく、このブログもSimplicity2を利用しています。(現在はcocoonを利用)
今回はSimplicity2をホームページ風にする場合トップページを固定で利用すると思いますが、その固定ページの日付(投稿日・更新日)だけを非表示にする方法についての記事です。
WordPressの固定ページに記載するものは、殆どが更新する必要が無いか、更新頻度の少ないものだと思います。もしくはデザイン的に邪魔になる場合があると思います。
私は現在固定ページを利用していないのでサンプルで固定ページを作成してみました。

この赤で囲ったタイトルと、日付(投稿日・更新日)は邪魔ですよね….
これを消していこうと思います。
Simplicity2で固定ページの日付(投稿日・更新日)を非表示にする方法
1.非表示にしたい固定ページの記事IDを調べる
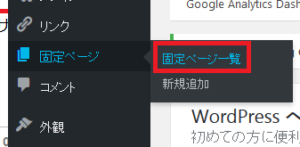
WordPress管理画面のメニューから「固定ページ」→「固定ページ一覧」をクリック

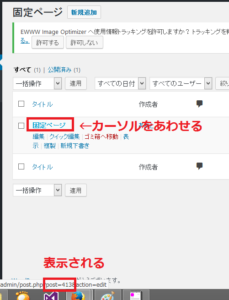
IDを確認したいページにマウスカーソルを合わせると、左下にURLが表示されます。
POST=●●(数字)とある数字の部分が記事IDとなります。

2.ソースをコピーしてSimplicity2子テーマのstyle.cssに追加する
1.ソースをコピーしてください。
/*---------------------------------
固定ページの日付・更新日を非表示にする
--------------------------------*/
#post-●● .post-meta,#post-●● .post-meta,#post-●● .post-meta{
display: none;
} /* ●●には記事IDを入れる */
2.Simplicity2子テーマのstyle.cssにソースを追加
コピーが終わったらSimplicity2の子テーマのstyle.cssを開きます。
WordPress管理画面のメニューから「外観」→「テーマの編集」→編集するテーマで「Simplicity2 childを選択」→「style.css」
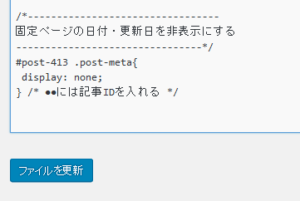
style.cssの一番下にコピーしたソースを追加します。
3.日付を非表示にしたい記事IDを入力
先程調べた日付を削除したい記事IDを,#POST-●●の部分に入力します。

何記事も非表示にしたければ#post-●● .post-meta,を増やします。
1記事だけなら上記のようにします。
4.ファイルを更新
ファイルを更新ボタンを押す。
固定ページのタイトルを非表示にする
1.固定ページのタイトルを非表示にする
固定ページのタイトルに”<!–“と”–>”を追加する。

変更を保存します。
2.メニューに使用している場合はメニューには表示させる
固定ページをメニューに使用している場合はメニューの方は表示するようにします。
外観→メニュー→メニュー構造で固定ページを選択します。

ナビゲーションラベルの文字を1で追加した”<!– –>”の部分を消します。
メニューを保存します。
以上で完成です。
Simplicity2の固定ページのSNSを非表示にしたい方はこちらの記事も合わせてお読みください。




コメント