最近はスマホでブログをチェックする方も多いからなのか、ブログの記事を複数のページに分割してある記事を良く見ます!
私も4000文字くらいの記事をスマホで確認すると確かに長いな…と感じるので、できればページの分割がしたくて、2ページに分ける方法がないか調べて見ました!
意外に簡単にページ分割ができる事がわかったので、ワードプレスで記事を複数ページに分割する方法を紹介します。
記事を分割表示する理由
なぜみんなページを分割しているのかというと、どうやらページを分割する事はページ/セッションが上がり、それによって直帰率が下がるからです。
直帰率が下がるという事は、ページの回遊率が上がるという事です。
ページの回遊率が上がれば、google先生からの評価も上がります。
さらにもしgoogleAdSenseを利用している場合は、1つの記事を2ページに分割すると単純に考えても広告を2倍表示させることができます。
2倍多く表示されれば、当然クリックされる可能性も上がりますよね?
(もちろんしっかりした記事の内容であることが大前提ですが…)
記事を分けることはとても簡単なので、自分のブログ、自分の記事に合わせて臨機応変に取り入れてみてください^^
1記事を複数ページに分ける方法
ワードプレスで書いた記事を2つ(複数)に分けて表示する方法は2パターンあります。
| ・HTMLタグで分割する
・プラグインを利用する |
では2つについて詳しく紹介していきます。
HTMLタグで記事を分割する方法
ページを分けたい箇所に以下のタグを挿入するだけです。
<!--nextpage-->
挿入するにはワードプレスの記事編集の「テキスト」を選択し、分割したい部分に以下のようにコピーペーストで貼り付けるだけです^^

コピペして貼り付けが面倒だという方や、HTMLタグがまだ少しわからないという方はプラグインでもこれと同じタグがワンクリックでも挿入できるものがありますので、それを以下で紹介します。
プラグインを使って記事を複数分割する方法
私が利用しているのは『TinyMCE Advanced』というプラグインです。
いろいろなサイトでも最初に入れておくべきプラグインとして多く紹介されていますので、すでに導入されている方も多いと思います。
『TinyMCE Advanced』を有効化できたら設定を行います。
ワードプレスのダッシュボードから「プラグイン」を選択し、『TinyMCE Advanced』の「設定項目」を選択します。
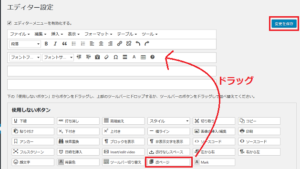
すると以下のような画面になりますので「Unused Bottons」欄から「改ページ」のタグを探し、ページ上部のエディターメニューの方へドラッグします。
「変更を保存」をクリックしたら変更完了です。

無事エディターメニューに追加されると、改ページのアイコンが表示されるようになります。
では投稿ページで確認してみましょう!
先ほど設定した改ページアイコンが追加されていると思います。
![]()
利用方法は、「ビジュアル」編集のままで、ページを分割させたい場所で改ページアイコンをクリックするだけです。
そうすると自動で改ページが挿入されます。

ビジュアルモードのままで挿入できるので、とても便利ですね。
ちなみにテキストモードで見ると、さきほどHTMLでの編集で使った「<!–nextpage–>」タグが挿入されています。
実際はHTMLタグで編集しても、『TinyMCE Advanced』プラグインを利用しても結局同じなんですね!
なので便利な方を利用すれば良いと思います!
複数ページの表示確認
紹介した2つの方法でページを分割すると、ページは以下のように表示されます。
1ページ目

2ページ目

よく見かけるページの分割ができてますね!!!
とても簡単でした!
まとめ
ワードプレスで記事を分割する方法は、テキスト編集でHTMLの「<!–nextpage–>」タグを挿入するだけです。
挿入方法は自分で入力しても良いですし、『TinyMCE Advanced』プラグインを利用してもOKです。
ブログの回遊率を上げ、直帰率を下げる改ページはとても簡単にできます。ユーザーの利便性を考え、効率的に使っていきたいですね!



コメント