twitterとWordpressを連携させるさまざま方法を紹介します。
とても簡単なので、ブログを始めたばかりの初心者でも簡単にできます。
私も初心者なので、私でもできた方法ばかりです。笑
難しい事が1つもないですが、紹介していきます。
Twitterのシェアボタンを表示する
記事の下についている色のついたボタンで、Twitter以外にもLINEやgoogle+もセットになっています。

このボタンを表示させる方法はいろいろありますが、WordPress用の無料テーマSimplicity2をインストールすると簡単に設定できます。
wordpressの「外観」→「カスタマイズ」→「SNSタブ」をクリックして、チェックを入れるとシェアボタンが表示されます。
表示する場所や表示するボタンの種類やシェア数の表示の有無なども簡単に選べ、大変使い勝手が良いです。
フォローボタンの設置
twitterのシェアボタンと同様にtwitterのシェアボタンの設置もsimplicity2なら簡単に可能です。
wordpressの「外観」→「カスタマイズ」から「SNSタブ」を選択し、twitterのアカウント名を入力し保存すればOKです。
ツイッターカードタグの挿入
記事の中にツイッターを引用したものをよく見かけますよね?
このtwitterの引用もSimplicity2を使うと超簡単に設定できます。
ダッシュボードの「外観」→「カスタマイズ」から「SNSタブ」を選択します。SNSの下の方にある「Twitterカードタグを挿入」をチェックして、カードの種類を選択すると簡単に挿入できます。
記事に入れたいtwitterのURLを取得し、wordpressの記事を書く時にURLを挿入すればtwitterの投稿を簡単に表示されます。
投稿した記事を自動的にツイートする
プラグインのWP to Twitterがオススメですが、実は自分でAPI KeyやAccess Tokenを取得・設定する必要しなければなりません。
Twitter Application Managementから作成することになりますが、少し面倒です。
TokenやAPIKeyの取得方法はまた別の記事で紹介します。
そこで1番簡単な方法は投稿した記事のtwitterのシェアボタンを自分でクリックすることです。
自分でtwitterにログインしておいて、クリックするという手間はありますが、実はこの方法が1番簡単です。
サイドバーに自分のツイートを表示する
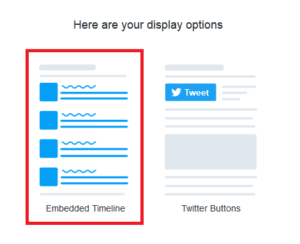
Twitter Publishにアクセスして、自分のTwitterアカウント例えば「@yuridora_jp」を入力し「Enter]をクリックすると下に表示される。

「Here are your display options」の文字が出てくるので、「Embedded Timeline」を選択するとコードが表示されるのでコピーしてください。
コピーしたコードを「外観」→「ウィジェット」からサイドバーウィジェットにコピーしたURLを追加します。私はカスタムHTMLを使っていますが、テキストを使っても可能です。
まとめ
twitterとの連動には様々な方法がありますが、どれもとても簡単でしたね。simplicity2が万能すぎて、simplicity2のおかげです。



コメント