今回はwordpressのテーマ(テンプレート)でsimplicity2でのスマホのメニュー表示の変更方法を紹介したいと思います。
simplicity2を使っている場合、デフォルトではスマホの画面の一番右上に三本の線(アコーディオン)が出ていると思います。このアイコンをクリックするとPCのナビゲーションメニューと同じ表示が出てきます。
この表示方法の変更について紹介します。
スマホのメニュー表示方法を変更する
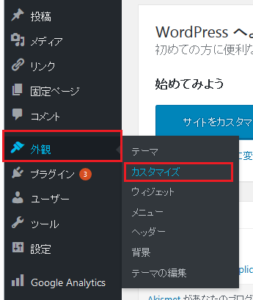
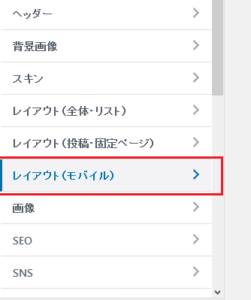
wordpressの管理画面で「外観」⇒「カスタマイズ」を開き、「レイアウト(モバイル)」を選択します。


レイアウト(モバイル)を選択すると、モバイルタイプメニューが表示されますので、ここからお好みのタイプを選択すてメニュー画面の表示を変更します。
3つほど例をあげて紹介していきます。
アコーディオン(デフォルト)
simplicity2のデフォルトでは、タイトルの横、画面右上に三本戦の表示が出ていて、このアイコンをクリックすると以下のようにPCと同様のナビゲーションメニューが表示されるようになっています。

スライドインライト、スライドインダーク(おすすめ)
他のメニューのアイコンは追従してきませんが、このスライドインライトとスライドインダークはメニューが追従してきます。
しかもナビゲーションメニューだけでなく、検索画面やサイドバーも選択でき、各記事の画面では、前後の記事も選択できるようになっています。
このスライドイン表示にしておくと、サイドバーを見てもらいやすくなるのでは?と思います。
選択画面では、ボタン上、ボタン下のどちらかを選択することになりますが、これは上部で追従するか、下部で追従するかを選択できます。グーグルアドセンスでページ単位の広告で追従型の広告を選択している場合は、「ボタン上」を選択してください。

ライトとダークはメニュー画面の色はどちらも同様になりますが、ナビゲーションメニューやサイドバーの表示で違いが出てきます。ライトは薄めの配色、ダークは濃い配色です。

※モバイルメニュータイプの下に「スライドインメニューを日本語表示」とあるので、チェックを入れれば日本語、外せば英語表記となります。
設定してもスライドインしない場合
完全レスポンシブ機能がオンではスライドインメニュー使用できないので、オフになっている必要があります。
反対に追従させたくない場合は完全レスポンシブ機能をオンにしてください。
完全レスポンシブ機能のオン・オフは「外観」⇒「カスタマイズ」⇒「レイアウト(全体・リスト)」を選択します。
表示された「完全レスポンシブ表示を有効」で選択できます。
アコーディオンツリー、モーダルメニュー
基本的にはデフォルトのアコーディオンと一緒です。メニューをクリックした時に表示されるナビゲーションメニューの表示がアコーディオンとは少し違います。
私のスマホではなぜかアコーディオンと同じ表示でしたので、写真は割愛します。
(原因がわかったら修正して写真上げます…)
まとめ
どのモバイルメニューが良いかはサイトによって違うと思います。選択するだけで変更できるのでいろいろ試して自分のサイトに合ったものに変更しましょう^^



コメント